Địng Dạng File AVIF Là Gì? Cách Dùng? Nhược Điểm Chí Mạng...
Định dạng file AVIF là gì?
AVIF (viết tắt của AV1 Image File Format) là một định dạng file hình ảnh mới được phát triển bởi Alliance for Open Media (AOM), một hiệp hội phi lợi nhuận bao gồm các công ty như Google, Amazon, Netflix và Mozilla. AVIF sử dụng thuật toán nén hình ảnh tiên tiến AV1 (AOMedia Video 1) để nén hình ảnh hiệu quả hơn so với các định dạng phổ biến như JPEG và PNG, giúp giảm dung lượng file mà vẫn giữ nguyên chất lượng hình ảnh hoặc thậm chí tốt hơn.
Ưu điểm của AVIF:
- Kích thước file nhỏ hơn: AVIF có thể nén hình ảnh tốt hơn JPEG và PNG, giúp giảm dung lượng file đáng kể, tiết kiệm băng thông và dung lượng lưu trữ.
- Chất lượng hình ảnh cao: AVIF có thể giữ nguyên chất lượng hình ảnh hoặc thậm chí tốt hơn so với JPEG và PNG, đặc biệt đối với hình ảnh có nhiều chi tiết.
- Hỗ trợ đa dạng: AVIF được hỗ trợ bởi nhiều trình duyệt phổ biến như Chrome, Firefox, Edge, Safari và Opera, cũng như các công cụ chỉnh sửa hình ảnh và phần mềm web.
- Miễn phí và mã nguồn mở: AVIF là định dạng miễn phí và mã nguồn mở, cho phép sử dụng và phát triển rộng rãi.
Nhược điểm của AVIF:
- Khả năng tương thích: AVIF là định dạng mới nên chưa được hỗ trợ rộng rãi như JPEG và PNG. Một số trình duyệt cũ và thiết bị di động có thể không hỗ trợ AVIF.
- Phần mềm: Một số phần mềm chỉnh sửa hình ảnh và công cụ web có thể chưa hỗ trợ AVIF.
Cách sử dụng AVIF:
- Chèn AVIF vào trang web: Bạn có thể sử dụng thẻ
- Lưu hình ảnh định dạng AVIF: Bạn có thể sử dụng các công cụ chỉnh sửa hình ảnh như GIMP, Photoshop hoặc các công cụ chuyển đổi hình ảnh trực tuyến để lưu hình ảnh sang định dạng AVIF.
- Sử dụng AVIF trong ứng dụng: Các nhà phát triển ứng dụng có thể tích hợp hỗ trợ AVIF vào ứng dụng của họ để tối ưu hóa hiệu suất hình ảnh.
Lưu ý:
- Đảm bảo rằng bạn đã chuyển đổi hình ảnh sang định dạng AVIF trước khi sử dụng chúng trên trang web hoặc ứng dụng của mình.
- Kiểm tra khả năng tương thích của trình duyệt và thiết bị trước khi triển khai trang web hoặc ứng dụng của bạn trên diện rộng.
- Sử dụng các kỹ thuật nén hình ảnh khác để tối ưu hóa hiệu suất trang web hoặc ứng dụng của bạn.

AVIF hay WebP cho SEO web lên Google: Nên chọn cái nào?
Cả AVIF và WebP đều là những định dạng hình ảnh mới mang lại nhiều lợi ích cho SEO web lên Google:
- Kích thước tệp nhỏ hơn: Giúp giảm thời gian tải trang, cải thiện tốc độ truy cập và trải nghiệm người dùng, từ đó tăng thứ hạng SEO.
- Chất lượng hình ảnh tốt: Giữ nguyên chất lượng hình ảnh hoặc thậm chí tốt hơn so với các định dạng truyền thống như JPEG, PNG.
- Hỗ trợ bởi các trình duyệt phổ biến: Chrome, Firefox, Edge, Safari,...
Tuy nhiên, để lựa chọn định dạng phù hợp nhất cho SEO web lên Google, bạn cần cân nhắc một số yếu tố sau:
1. Khả năng tương thích avif:
- Hiện tại, WebP được hỗ trợ rộng rãi hơn AVIF. Hầu hết các trình duyệt phổ biến đều đã hỗ trợ WebP native, trong khi AVIF vẫn còn mới và cần cài đặt plugin hoặc sử dụng polyfill cho một số trình duyệt.
- Sử dụng WebP sẽ đảm bảo rằng hình ảnh của bạn được hiển thị chính xác cho hầu hết người dùng.
2. Kích thước tệp avif:
- Nhìn chung, AVIF có thể nén hình ảnh tốt hơn WebP, dẫn đến kích thước tệp nhỏ hơn.
- Tuy nhiên, sự khác biệt về kích thước tệp có thể không đáng kể trong nhiều trường hợp.
- Nên ưu tiên sử dụng công cụ tối ưu hóa hình ảnh để giảm kích thước tệp bất kể định dạng nào bạn sử dụng.
3. Chất lượng hình ảnh của địng dạng Avif:
- Cả AVIF và WebP đều có thể cung cấp chất lượng hình ảnh tốt.
- Tuy nhiên, AVIF có thể mang lại chất lượng hình ảnh tốt hơn một chút, đặc biệt đối với hình ảnh có nhiều chi tiết.
4. Mục đích sử dụng:
- Đối với các hình ảnh có kích thước lớn và cần tải nhanh, AVIF có thể là lựa chọn tốt hơn.
- Đối với các hình ảnh có chất lượng quan trọng hơn tốc độ tải, WebP có thể là lựa chọn phù hợp.
Kết luận:
Cả AVIF và WebP đều là những lựa chọn tốt cho SEO web lên Google. Việc lựa chọn định dạng nào phụ thuộc vào khả năng tương thích, kích thước tệp, chất lượng hình ảnh và mục đích sử dụng.
Dưới đây là một số khuyến nghị:
- Bắt đầu với WebP: Do khả năng tương thích rộng rãi hơn, WebP là lựa chọn an toàn cho hầu hết các trường hợp.
- Thử nghiệm AVIF: Nếu bạn cần tối ưu hóa kích thước tệp hoặc muốn đạt được chất lượng hình ảnh tốt nhất, hãy thử nghiệm AVIF trên một số trang web và theo dõi hiệu quả.
- Sử dụng công cụ tối ưu hóa hình ảnh: Bất kể định dạng nào bạn sử dụng, hãy đảm bảo sử dụng công cụ tối ưu hóa hình ảnh để giảm kích thước tệp mà vẫn giữ được chất lượng hình ảnh tốt nhất.
Lưu ý:
- Theo dõi các cập nhật: Cả AVIF và WebP đều là những định dạng mới và đang được phát triển. Hãy theo dõi các cập nhật để đảm bảo bạn đang sử dụng phiên bản mới nhất và hiệu quả nhất.
- Kiểm tra hiệu suất: Sử dụng các công cụ phân tích để theo dõi hiệu suất trang web của bạn và điều chỉnh chiến lược sử dụng hình ảnh của bạn cho phù hợp.

PHP và khả năng chuyển đổi hình ảnh sang AVIF
PHP 8.1 trở lên đã hỗ trợ chuyển đổi hình ảnh sang định dạng AVIF một cách trực tiếp thông qua phần mở rộng GD.
Trước PHP 8.1, việc chuyển đổi hình ảnh sang AVIF trong PHP có thể được thực hiện bằng cách sử dụng các thư viện bên thứ ba hoặc dịch vụ chuyển đổi hình ảnh trực tuyến.
Dưới đây là một số thông tin chi tiết:
1. Chuyển đổi hình ảnh sang AVIF với PHP 8.1 trở lên:
- Hàm mới:
imagecreatefromavif(): Tạo một đối tượng GdImage từ tệp AVIF.imageavif(): Xuất tệp hình ảnh sang định dạng AVIF.
- Ví dụ:
PHP
// Chuyển đổi hình ảnh JPG sang AVIF$source_image = imagecreatefromjpeg('anh.jpg');$output_image = imageavif($source_image, 'anh.avif');imagedestroy($source_image);imagedestroy($output_image);?>Hãy thận trọng khi sử dụng các đoạn mã
2. Chuyển đổi hình ảnh sang AVIF với thư viện bên thứ ba (Trước PHP 8.1):
- Thư viện phổ biến: libavif
- Cài đặt:
composer require php-extension-libavif - Sử dụng: Tham khảo tài liệu thư viện libavif để biết hướng dẫn chi tiết.
- Cài đặt:
- Ví dụ:
PHP
save('anh.avif'); ?>
Hãy thận trọng khi sử dụng các đoạn mã.
3. Sử dụng dịch vụ chuyển đổi hình ảnh trực tuyến:
- Ưu điểm: Dễ sử dụng, không cần cài đặt thêm.
- Nhược điểm: Có thể bị giới hạn về dung lượng, tốc độ và tính bảo mật.
- Ví dụ: C.O.N.V.E.R.Tio, CloudC.O.N.V.E.R.T, ImageOptim
Lưu ý:
- Đảm bảo rằng bạn đã cài đặt GD hoặc thư viện bên thứ ba phù hợp trước khi sử dụng.
- Kiểm tra chất lượng hình ảnh sau khi chuyển đổi để đảm bảo đáp ứng yêu cầu của bạn.
- Sử dụng các kỹ thuật nén hình ảnh khác để tối ưu hóa hiệu suất trang web của bạn.
Kết luận:
PHP có hỗ trợ chuyển đổi hình ảnh sang AVIF một cách trực tiếp từ phiên bản 8.1 trở lên.
Ngoài ra, bạn cũng có thể sử dụng các thư viện bên thứ ba hoặc dịch vụ chuyển đổi hình ảnh trực tuyến để thực hiện việc này.
Cách chèn hình ảnh định dạng AVIF vào HTML
Để chèn hình ảnh định dạng AVIF vào HTML, bạn có thể sử dụng thẻ
1. Hỗ trợ trình duyệt:
- Hiện tại, không phải tất cả các trình duyệt đều hỗ trợ định dạng AVIF.
- Chrome phiên bản 85 trở lên và Firefox phiên bản 88 trở lên hỗ trợ AVIF native.
- Các trình duyệt khác có thể cần cài đặt plugin hoặc sử dụng polyfill để hỗ trợ.
2. Cú pháp:
Cú pháp để chèn hình ảnh AVIF vào HTML giống như chèn hình ảnh ở các định dạng khác:
HTML
Ví dụ:
HTML
Hãy thận trọng khi sử dụng các đoạn mã.
3. Thuộc tính srcset:
Bạn có thể sử dụng thuộc tính srcset để cung cấp các phiên bản hình ảnh ở các kích thước khác nhau, tương tự như cách sử dụng với hình ảnh ở các định dạng khác. Ví dụ:
HTML

Hãy thận trọng khi sử dụng các đoạn mã.
4. Fallback:
Bạn nên sử dụng thẻ
HTML
Hãy thận trọng khi sử dụng các đoạn mã
Lưu ý:
- Đảm bảo rằng bạn đã chuyển đổi hình ảnh sang định dạng AVIF trước khi sử dụng chúng trên trang web của mình.
- Kiểm tra khả năng tương thích của trình duyệt trước khi triển khai trang web của mình trên diện rộng.
- Sử dụng các kỹ thuật nén hình ảnh khác để tối ưu hóa hiệu suất trang web của bạn.
Ngoài ra, bạn có thể tham khảo thêm các tài nguyên sau:
- https://C.O.N.V.E.R.Tio.co/jpg-avif/
- https://viblo.asia/p/dinh-dang-anh-moi-avif-lieu-co-soan-ngoi-vuong-cua-jpeg-va-png-1VgZvMBOKAw
Nếu vừa chèn avif vừa chèn webp vào cùng 1 thẻ picture thì được?
Việc chèn AVIF và WebP vào cùng một thẻ
Có thể chèn cả AVIF và WebP vào cùng một thẻ
1. Khả năng tương thích của trình duyệt:
- Hiện tại, chỉ có một số trình duyệt hỗ trợ cả AVIF và WebP:
- Chrome phiên bản 85 trở lên và Firefox phiên bản 88 trở lên hỗ trợ cả hai định dạng.
- Các trình duyệt khác có thể cần cài đặt plugin hoặc sử dụng polyfill để hỗ trợ.
- Việc kiểm tra khả năng tương thích của trình duyệt trước khi triển khai trang web của bạn trên diện rộng là rất quan trọng.
2. Kích thước và chất lượng hình ảnh:
- Nên ưu tiên sử dụng định dạng phù hợp nhất cho từng trường hợp:
- AVIF thường có kích thước nhỏ hơn WebP, nhưng chất lượng có thể bị giảm đi một chút.
- WebP có thể cung cấp chất lượng hình ảnh tốt hơn AVIF, nhưng kích thước tệp có thể lớn hơn.
- Nên sử dụng các công cụ tối ưu hóa hình ảnh để giảm kích thước tệp mà vẫn giữ được chất lượng hình ảnh tốt nhất.
3. Hiệu suất trang web:
- Việc sử dụng nhiều định dạng hình ảnh có thể ảnh hưởng đến hiệu suất trang web, đặc biệt là đối với các trang web có nhiều hình ảnh.
- Nên cân nhắc kỹ lưỡng trước khi sử dụng nhiều định dạng hình ảnh trong cùng một trang web.
Kết luận:
- Có thể chèn cả AVIF và WebP vào cùng một thẻ
để tối ưu hóa hiệu suất hình ảnh cho trình duyệt của người dùng. - Tuy nhiên, việc này không phải lúc nào cũng cần thiết và hay phụ thuộc vào nhiều yếu tố: khả năng tương thích của trình duyệt, kích thước và chất lượng hình ảnh, hiệu suất trang web.
- Nên ưu tiên sử dụng định dạng phù hợp nhất cho từng trường hợp và sử dụng các công cụ tối ưu hóa hình ảnh để giảm kích thước tệp mà vẫn giữ được chất lượng hình ảnh tốt nhất.
Ví dụ:
HTML
Hãy thận trọng khi sử dụng các đoạn mã.
Lưu ý:
- Đảm bảo rằng bạn đã chuyển đổi hình ảnh sang định dạng AVIF và WebP trước khi sử dụng chúng trên trang web của mình.
- Kiểm tra khả năng tương thích của trình duyệt trước khi triển khai trang web của mình trên diện rộng.
- Sử dụng các kỹ thuật nén hình ảnh khác để tối ưu hóa hiệu suất trang web của bạn.
Đăng bởi .
BBCOSPLAY
Bán và cho thuê Đồ Hóa Trang và phụ kiện Cosplay
ĐT: 0947.927.017
Email:bbcosplay.com@gmail.com
Facebook:fb.me/bbcosplay.shop
Thời gian: Thứ 2 - thứ 7 8h-20h, Chủ Nhật 10h-18h.
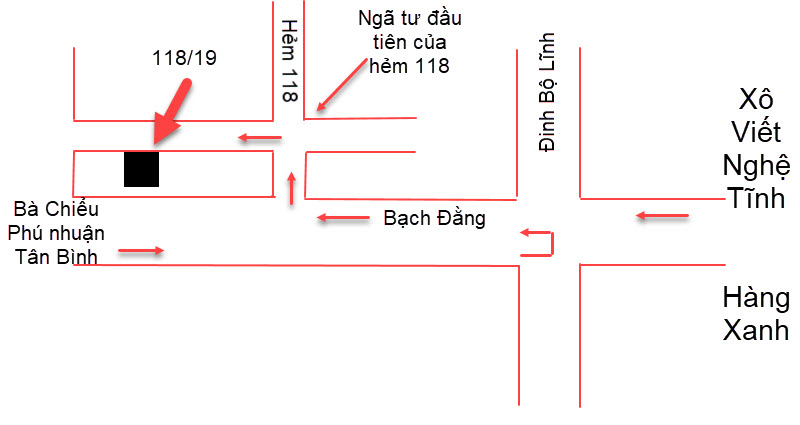
Địa chỉ: 118/19 Bạch Đằng, P.24, Q. Bình Thạnh, Tp. Hồ Chí Minh