Đặc Điểm Của Thiết Kế Phẳng Flat Design Là Gì?
1. Không hiệu ứng
Thiết kế phẳng giống như cái tên của nó, mọi thứ đều ở dạng 2 chiều – nằm trên một mặt phẳng. Thiết kế phẳng không có trang trí hay thêm thắt những hiệu ứng như đổ bóng, dập nổi, góc xiên, độ dốc hay bất kỳ yếu tố nào để tạo độ sâu… Mọi yếu tố từ hộp, khung ảnh cho đến nút chọn… đều mạnh mẽ, rõ ràng.

Không có gì được thêm vào để làm cho các chi tiết trông thật hơn, sống động hơn. Sơ trang phục thiết kế trong Flat design cũng giống như các phong cách khác, nhưng mặt bằng không chồng chéo lên nhau mà có sự phân chia rõ ràng.
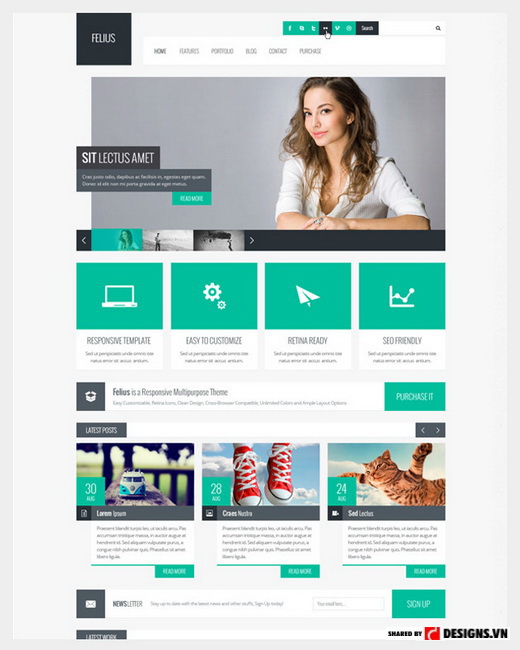
Nếu không sử dụng hiệu ứng như vậy thì điều gì khiến thiết kế phẳng trở nên hấp dẫn? Thiết kế phẳng mang đến một cái nhìn và cảm giác riêng biệt. Nó dựa trên trật tự, sắp xếp các chi tiết thiết kế để người đọc dễ hiểu, dễ đọc và tương tác tốt hơn. Trong khi ngày càng nhiều các trang web sử dụng đặc điểm của thiết kế phẳng thì các ứng dụng trên điện thoại cũng rất ưa chuộng xu hướng này. Với màn hình nhỏ, chỉ có vài nút chọn thì một thiết kế phẳng là lựa chọn khá dễ sử dụng.

2. Chi tiết đơn giản
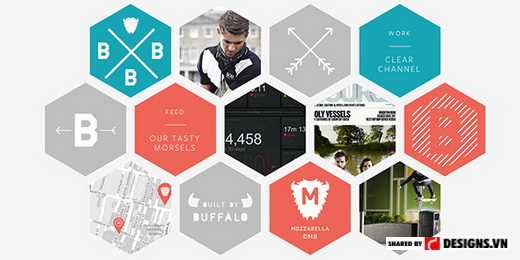
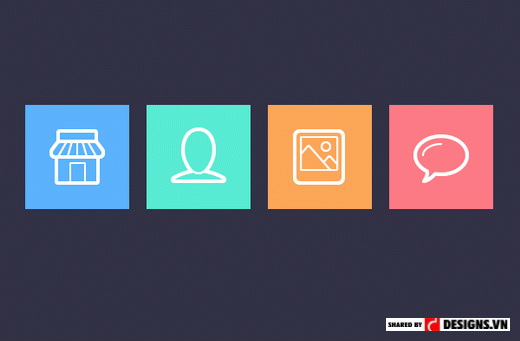
Thiết kế phẳng sử dụng nhiều yếu tố giao diện đơn giản, chẳng hạn như các nút và icon. Nhà thiết kế thường dùng những hình dạng đơn giản, chẳng hạn như hình chữ nhật, hình tròn hoặc hình vuông… đứng một mình. Các đường bao quanh những hình dạng này có thể góc cạnh hoặc có độ cong.

Thiết kế phẳng khiến cho người dùng dễ dàng click. Vì vậy nhà thiết kế không cần nhiều lời giải thích trong thiết kế. Nhưng bạn đừng cho rằng thiết kế phẳng là đơn giản và dễ thiết kế. Thiết kế phẳng cũng đòi hỏi nhà thiết kế phải suy nghĩ, tìm tòi, chọn lọc rất nhiều giống như các phong cách thiết kế phức tạp khác. Bạn có thể tham khảo bài viết bộ sưu tập thiết kế icon phẳng đẹp mắt để hiểu thêm về đặc điểm của thiết kế phẳng nhé.


3. Tập trung vào Typography




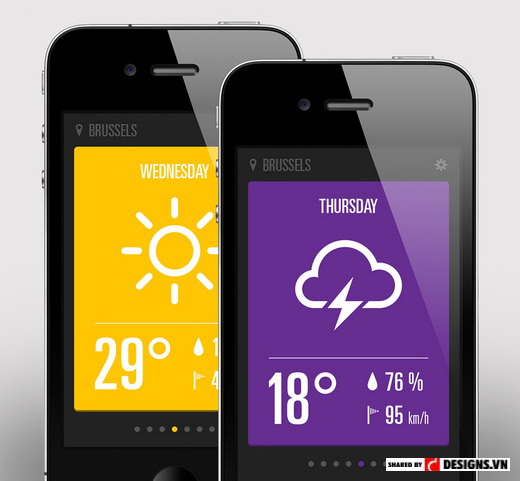
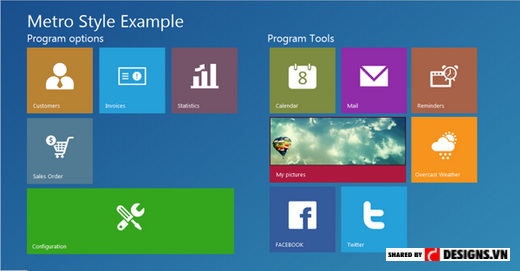
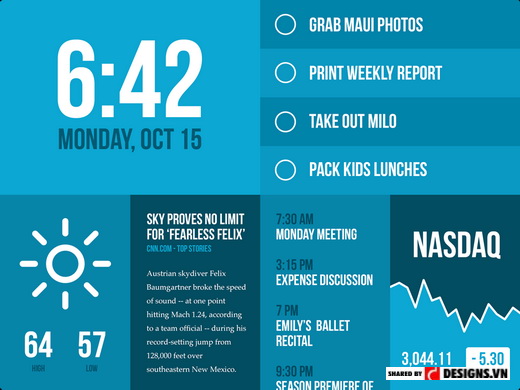
Những chi tiết trong thiết kế phẳng đơn giản nên Typography (nghệ thuật font chữ) rất quan trọng. Font chữ cần phải phù hợp với toàn thiết kế, chẳng hạn như một font chữ dập nổi trông sẽ rất lạc lõng với một thiết kế đơn giản. Kiểu chữ nên đậm, không quá cầu kỳ. Bạn có thể chọn kiểu chữ là các phiên bản biến tấu từ kiểu chữ sans serif rất quen thuộc. Nội dung của câu chữ thường đi thẳng vào vấn đề. Những ai đã từng sử dụng qua giao diện của Windows Phone hoặc Windows 8 có thể dễ dàng nhận thấy điều này. Việc có thể xem trực tiếp thông tin ứng dụng mà không cần phải mở ứng dụng đó lên thực sự là trải nghiệm mới lạ và tiện dụng.
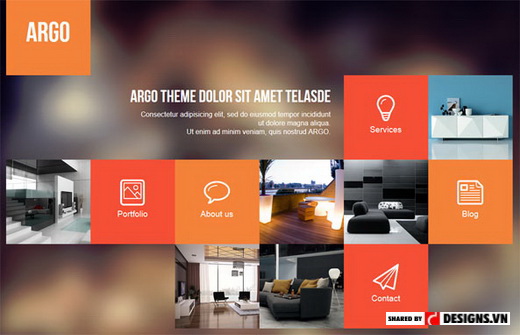
4. Tập trung vào màu sắc
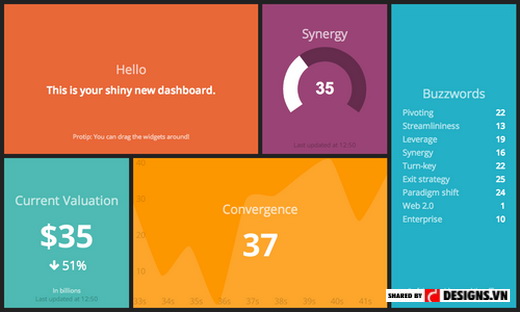
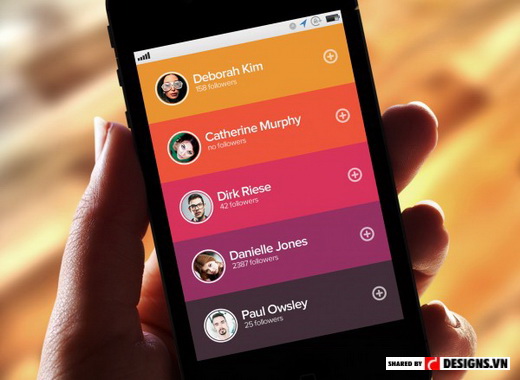
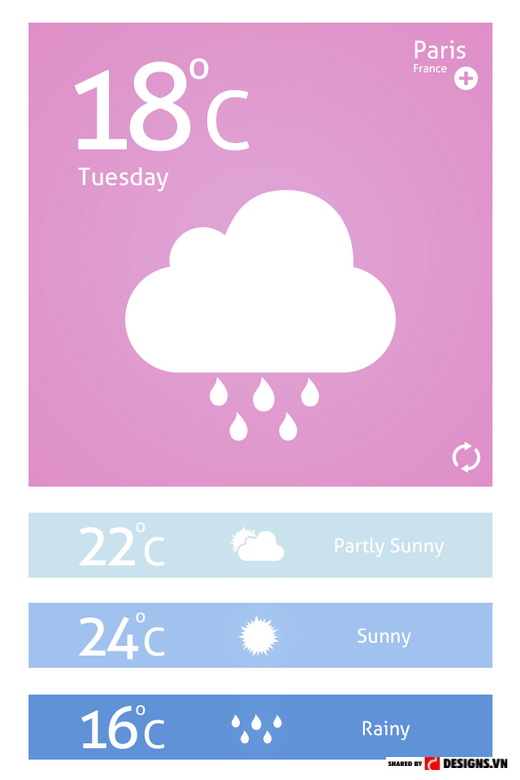
Màu sắc rất quan trọng, chiếm một phần lớn sự thành công của thiết kế phẳng. Đặc điểm của thiết kế phẳng là dùng những tông màu sáng và dùng nhiều màu hơn các phong cách thiết kế khác. Màu sắc trong thiết kế phẳng có thể dùng để phân chia các khu vực rõ ràng, chẳng hạn như những hộp màu trong ví dụ dưới đây.


Trong khi các thiết kế khác thường chỉ tập trung vào 2 đến 3 màu thì thiết kế phẳng có thể sử dụng từ 6 đến 8 màu. Sắc độ của màu trong thiết kế phẳng cũng rất sống động, Những màu của xu hướng retro như tím, xanh lá cây, xanh dương, màu hồng cam rất phổ biến.


5. Khắc phục điểm yếu của thiết kế Skeuomorphic


Skeuomorphic là phong cách thiết kế mô phỏng sao cho giống thật nhất có thể bằng cách sử dụng các hình ảnh dễ liên tưởng đến vật thể thực tế và áp dụng các hiệu ứng tạo độ sâu.
Tuy nhiên, Skeuomorphic đã bộc lộ một số khuyết điểm như sau.
– Giao diện đôi khi khó quan sát: Rõ ràng khi xem hình ảnh chiếc đồng hồ của Apple ở trên, chúng ta sẽ mất thời gian hơn so với loại đồng hồ số chỉ hiển thị số giờ và phút.
– Tốn nhiều không gian màn hình thiết bị di động cho các trang trí không cần thiết: Thiết kế Skeuomorphic vốn đặt nằng tính hình ảnh với các trang trí bắt mắt. Hơn nữa việc xây dựng thiết kế cho phong cách này cũng gây nhiều khó khăn cho nhà thiết kế.
– Hạn chế sự sáng tạo: Thiết kế Skeuomorphic vốn lấy hình mẫu là những vật ngoài thực tế. Vì vậy các nhà thiết kế không cần phải tưởng tượng nhiều về thứ mà mình định thể hiện mà chỉ nghĩ cách làm sao cho giống vật thật nhất có thể. Do đó, sẽ có thể xuấ hiện nhiều ý tưởng trùng lặp.
– Việc áp dụng nhiều hiệu ứng trong thiết kế Skeuomorphic sẽ khiến các thiết di động chưa mạnh phần cứng, thời lượng pin hạn chế càng tốn nhiều tài nguyên hơn để thể hiện Skeuomorphic trên màn hình.
Với sự đơn giản, thực tế và tương tác của mình, thiết kế phẳng hoàn toàn có thể khắc phục những yếu điểm của thiết kế mô phỏng.
Đăng bởi .
BBCOSPLAY
Bán và cho thuê Đồ Hóa Trang và phụ kiện Cosplay
ĐT: 0947.927.017
Email:bbcosplay.com@gmail.com
Facebook:fb.me/bbcosplay.shop
Thời gian: Thứ 2 - thứ 7 8h-20h, Chủ Nhật 10h-18h.
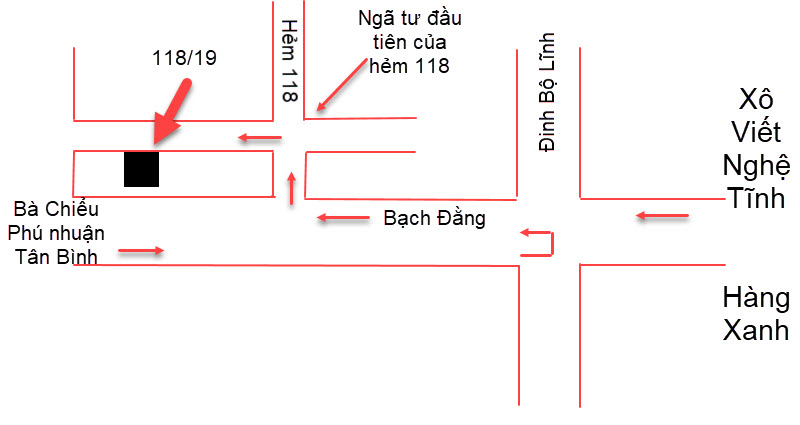
Địa chỉ: 118/19 Bạch Đằng, P.24, Q. Bình Thạnh, Tp. Hồ Chí Minh